小程序我们大家都用过,它是一种不需要下载安装即可使用的
环境准备
注册账号
这个比较简单,就按着步骤走,就不做说明了
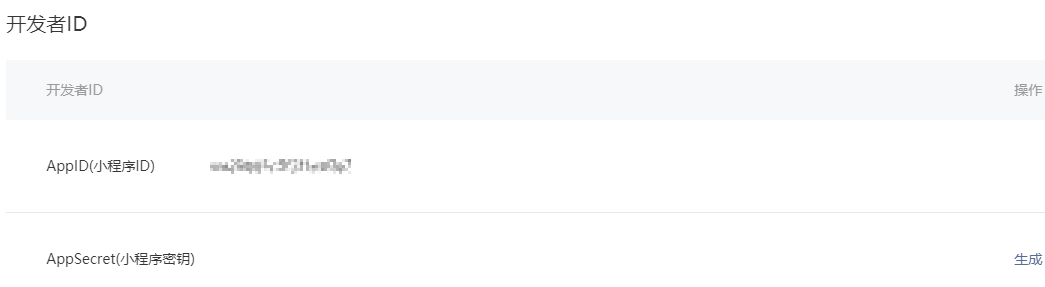
获取APPID

注意:存放起来,不要被其他人看到
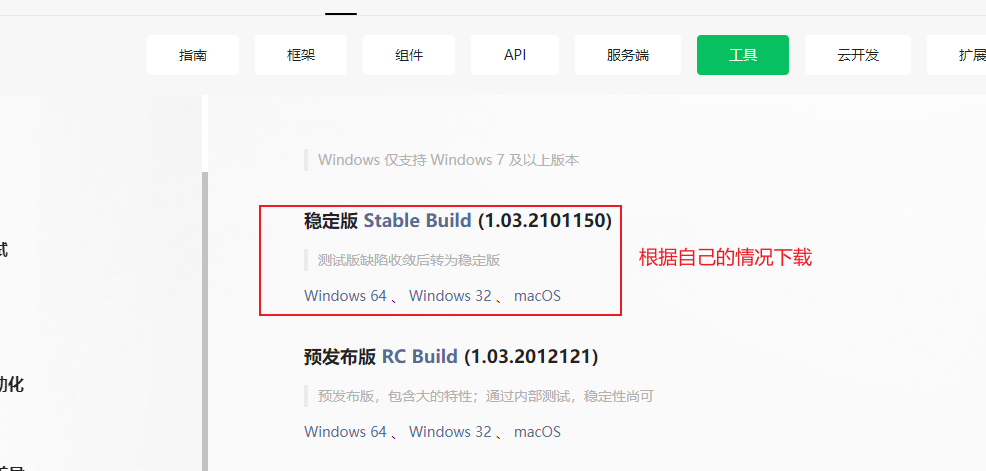
下载开发者工具

小程序文件结构和传统web对比

项目目录

小程序配置文件
一个小程序应用程序会包括最基本的两种配置文件。一种是全局的app.json和页面自己的page.json
注意:配置文件中不能出现注释
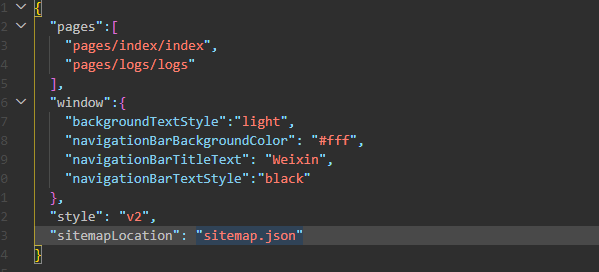
全局配置文件app.json
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部tab等。

字段含义:
pages字段:用于秒数当前小程序所有页面路径
window字段:定义小程序所有页面的顶部背景颜色,文字颜色定义等
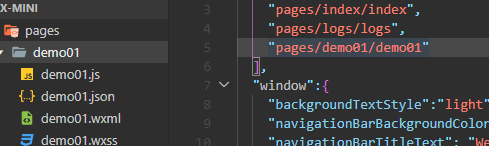
pages
新增页面
直接在pages列表中添加pages/demo01/demo01即可,微信开发者工具会自动创建文件夹和其中的配置文件

如果我们想一打开就默认显示我们新创建的页面,只需把pages/demo01/demo01放到第一个。即可
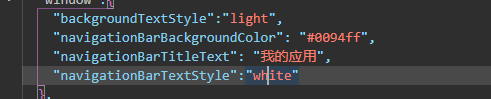
window

以上四种属性的后三种都是描述导航栏的,我将默认的参数改成如图,得出以下效果

红色的框内即为导航栏
注意:navigationBarTextStyle只能为黑色或白色
第一个属性是下拉刷新的颜色
我们要先将”enablePullDownRefresh”改为true,后把第一个属性的light改为dark,得出以下效果

还有一些属性的学习,我们可以翻看官方文档来进行学习
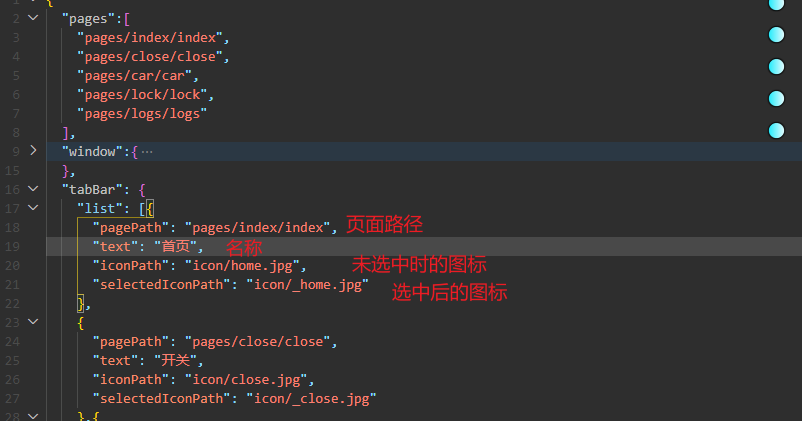
tabbar
点击客户端的底部或顶部有tab栏可以切换页面。
首先我们要在pages字段中添加我们想要的页面

最后的效果如此:

除了这些,还有color(文字颜色),selectedcolor(选中后的文字颜色)等,我们在需要时可以通过开发文档学习
页面配置page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖app.json的window中相同的配置项

sitemap配置文件
用于配置小程序及其页面是否允许被微信索引。 开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。