高级事件
注册事件
给元素添加事件,成为注册事件或者绑定事件。注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
我们以前学的事件都是传统注册的,即利用on开头的事件。缺点是注册事件的唯一性,也就是说,同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
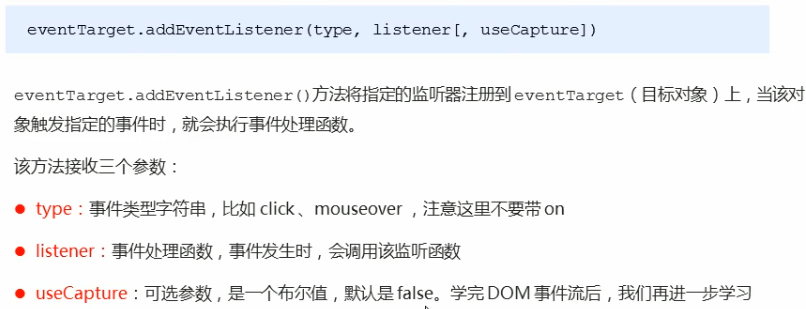
使用addEventListen()方法。毫无疑问,这个方法是有兼容性问题的。在IE9之前的IE使用的是attachEvent()。同一个元素同一个事件可以注册多个监听器(监听处理函数),按注册顺序以此执行

1 | <body> |
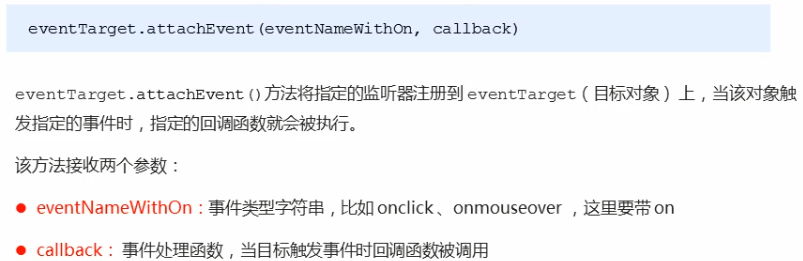
attachEvent事件监听方式,注意:IE9以前才支持,其它报错

1 | but.attachEvent('onclick', function() { |
删除事件
删除事件也叫解绑事件
1 | <body> |
DOM事件流
事件流描述的是从页面中接收事件的顺序。事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。DOM事件流分为三个阶段:1、捕获阶段 2、当前目标阶段 3、冒泡阶段
事件捕获:由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收过程
事件冒泡:事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的位置
简单的说:我们向水里丢一块石头,它的下降过程可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程,之后产生泡泡,会在最低点(最具体元素)之后漂浮到水面上,这个过程可以理解为事件冒泡
注意:1、JS代码只能执行捕获或者冒泡其中的一个阶段
2、onclick和attachEvent只能得到冒泡阶段
1 | //事件捕获 |
冒泡阶段就是把捕获阶段的addEventListener的第三个参数省略或改为false。
注意:有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave
事件对象
事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数。事件对象是我们时间的一系列相关数据的集合。事件对象我们可以自己命名。事件对象也有兼容性问题,ie678通过window.event获得事件对象。解决兼容性问题:e=e || window.event
1 | <body> |
事件对象的常见属性和方法:

target和this区别
e.target返回的是触发事件的对象(元素),this返回的是绑定事件的对象
1 | <body> |
返回事件类型
1 | <body> |
阻止默认行为
1 | var a = document.querySelector('a') |
阻止事件冒泡
1 | e.stopPropagation() |
事件委托
事件委托也叫事件代理或事件委派
原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点
1 | <body> |
常用的鼠标事件
禁止鼠标右键菜单
使用contextmenu
1 | <body> |
禁止鼠标选中
在使用了contextmenu之后,我们虽然无法使用鼠标单击右键复制,但我们还是可以选中文字后,ctrl c。接下来的selectstart是让文字无法选中
1 | <body> |

鼠标事件对象

让图片跟着鼠标走
1 | <style> |
常用事件键盘

上面这是传统事件的绑定方法,如果要使用addEventListerner,把on去掉即可
如果三个事件都有绑定,先执行keydown后执行keypress,最后才是keyup
键盘事件对象
keyCode属性可以得到相应键的ASCII码值,而keyup和keydown不区分字母大小写,a和A得到的都是65。keypress才区分字母大小写
1 | document.addEventListener('keyup', function(e) { |
相信大家都用过京东,京东有个我也是刚知道效果,那就是京东页面,无论你划到第几页,只要你输入s,就会自动定位到搜索框。就是用以下方法实现:
1 | <body> |