对象
在JS中,有三种方式创建对象
利用字面量创建对象
对象字面量:就是{}里面包含了表达这个具体事物(对象)的属性和方法
1 | var obj = { |
调用对象的属性有两种方法:1、对象名.属性名 2、 对象名[‘属性名’]
1 | alert(obj.age) |
调用对象的方法:
1 | obj.sayHi() |
利用new object创建对象
1 | var obj = new Object() |
利用构造函数创建对象
前两种方法一次只能创建一个对象,里面很多的属性和方法是大量相同的,我们只能复制。构造函数就是把对象里面一些相同的属性和方法抽象出来封装到函数里面
1 | function Star(uname, age, sex) { |
我们利用构造函数创建对象的过程也称为对象的实例化
new在执行时会做四件事情:
1、在内存中创建一个新的空对象
2、让this指向这个新的对象
3、执行构造函数里面的代码,给这个新对象添加属性和方法
4、返回这个新对象,所以构造函数并不需要return
遍历对象
1 | obj = new Star('邓壹', 18, '男') |
内置对象
JavaScript中的对象分为三种:自定义对象、内置对象、浏览器对象。内置对象就是指js语言自带的一些对象,这些对象供开发者使用,并提供一些常用的属性和方法。内置对象很多,内置对象的属性和方法更多,所以很多对象和方法要靠应用是查阅文档完成学习。查阅文档:mdn/w3c
math
这个对象不需要new,可以直接使用。在这个对象中,random是其中比较重要的方法之一
1 | function getrandom(min, max) { |
Date
Date必须使用new来调用创建我们的日期对象。
1 | var arr = new Date()//不传参数,返回的是当前时间。传参数有两种格式:数字型 2021,01,10 字符串型 '2021-1-10 15:34:08',用数字型的创建时,返回的比实际的大一个月 |
格式化日期、时间
1 | var date = new Date() |
时间戳:当前时间距离1970年一月一日过了多少毫秒。JS中获取时间戳有三种方法
1 | var date=new Date() |
计时器
1 | function countdown(time) { |
Array
检测是否为数组。1、instanceof 2、isArray
1 | var arr = [] |
添加/删除数组

1 | //添加元素 |
数组翻转、排序
1 | var arr=['DENGYI','blue','white','black'] |
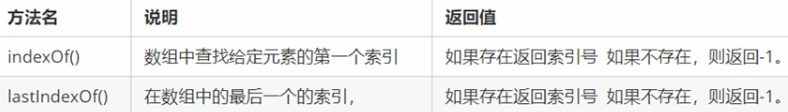
数组索引

1 | var arr = ['red', 'green', 'pink', 'green', 'black'] |
数组去重
1 | function unique(arr) { |
数组转换为字符串
1、toString 2、join(分隔符)
1 | var arr1 = ['green', 'blue', 'pink'] |

string
基本包装类型:就是把简单数据类型包装成为了复杂数据类型。在js中,有三种数据类型可以包装:String、Number Boolean。把简单数据类型包装成为复杂数据类型,即可使用复杂数据类型中的属性和方法
字符串不可变。指的是字符串里面的值不可变,虽然看上去可以改变内容,但其实地址变了,内存中开辟一个新的空间。字符串里所有的方法,都不会修改字符串本身
根据字符返回位置
1 | var str='改革春风吹满地,春天来了' |
根据位置返回字符

1 | var str = 'DENGYI' |
替换字符
1 | var str='DENGYIRED' |
字符转换为数组
1 | var str1='red&pink&blue' |
其它方法

数据类型的赋值
js把数据类型分为简单类型和复杂类型。简单数据类型存放在栈里面,里面直接开辟一个空间存放的是值,复杂数据类型首先以十六进制在栈里面存放地址,然后这个地址指向堆里面的数据
简单类型
简单类型又叫做基本数据类型或者值类型。他们在存储时变量中存储的是值本身。简单类型包括string、number、boolean、undefined、null。前四种类型返回的都是对应的数据类型,只有null返回的是空的对象
1 | var time = null |
简单数据类型传参
1 | function fn(a) { |
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在函数内对形参做任何修改,都不会影响到外部变量
复杂类型
通过new关键字创建的对象(系统对象、自定义对象),如Object、Array、Date
复杂数据类型传参
1 | function Person(name) { |
函数的形参也可以看作是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象